How was the web content consumption back in 2016?
Before getting started, I wanted to get a clear overview of who our users are, what are the current behaviour patterns and their motivations. I also wanted to understand the current competitive paradigm. Here are some research techniques I used for doing so.
Method #1: Competitive analysis
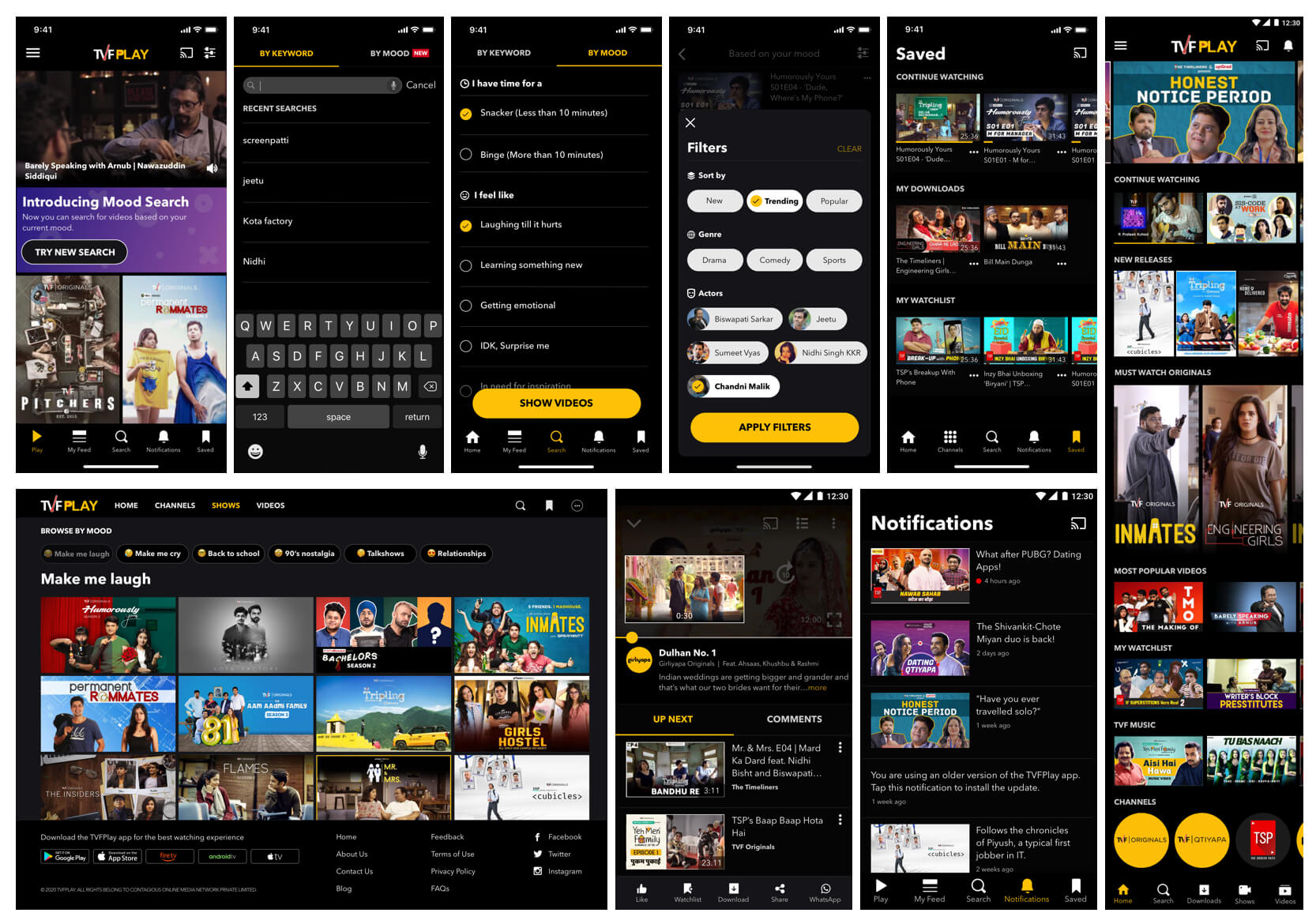
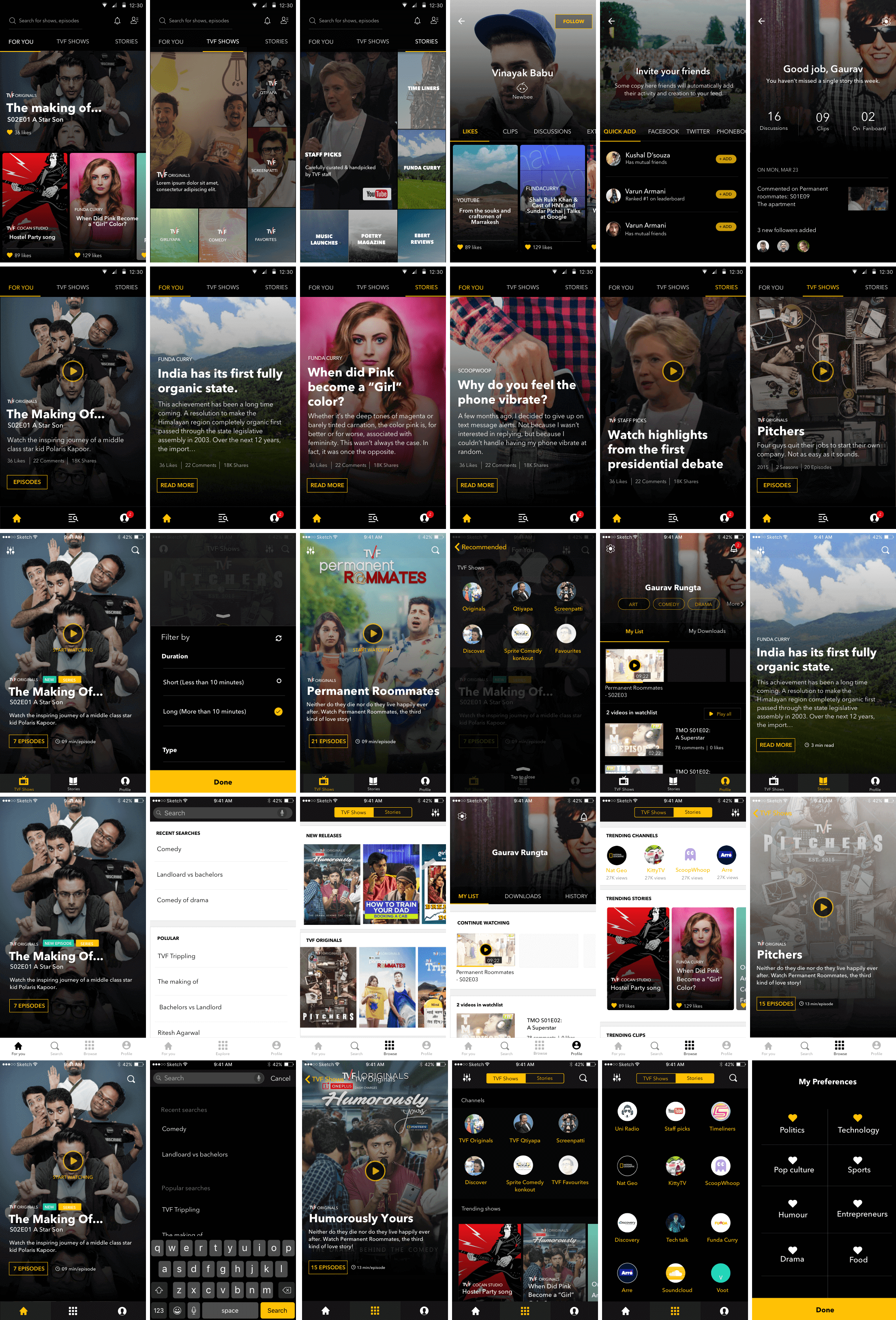
I compared the live TVFPlay website with the likes of Netflix, Fullscreen, Hotstar, Hulu, Voot, & Mubi using common factors such as the key features, access, login, navigation, content browsing experience offline/online & a lot more. I also did the same exercise for the landing page & the video player.
Method #2: User Interviews
By performing remote user interviews, I learnt about the existing user behaviors for the original content discovery. Findings included studying device usage, existing webseries market and user preferences for watching shows. Some of the learnings are shared below.
Method #3: Reviews on app stores
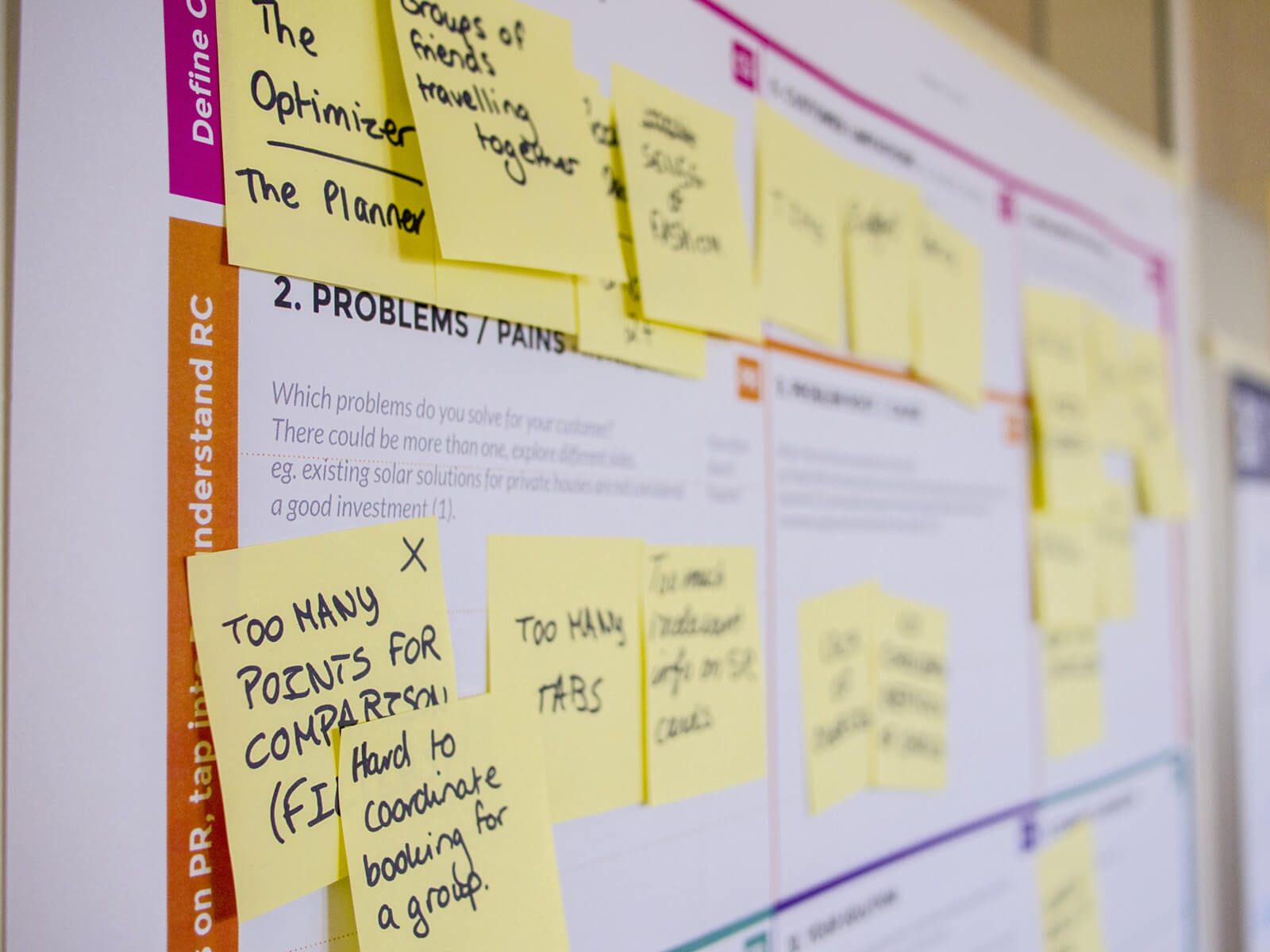
I went through thousands of reviews and comments left by users on Play Store and Apple Store, and further categorized them under buckets and highlighted them in terms of importance. This was some crucial feedback that helped me identify various pain points and areas of improvement.
Method #4: Usability review
I involved a few of my design friends to help me with the expert usability review. Key parameters assessed during this study were related to the website features/functionalities, homepage design, navigation, search, control/feedback, forms , performance etc. Some of the learnings are shared below.
Well, that does sound scary but unfortunately it wasn't the only issue that surfaced during the research phase. There were a number of issues related to the website, video player, download, offline mode, content discovery, notifications. The live app was designed by a handful of engineers so there was no UCD or design thinking involved. Since our engineering was solild, the product was functional. We had to go back to the drawing board & start from the scratch. Thankfully we had some kick-ass product managers who used the research to draw a product roadmap that included the website revamp, android & iOS app redesign, new app for iPad & separate TV apps for Apple TV, Android TV & FireTV.
Study Report (.pdf)